












sep 20
2017
introducing
new
widget
bar
Editor
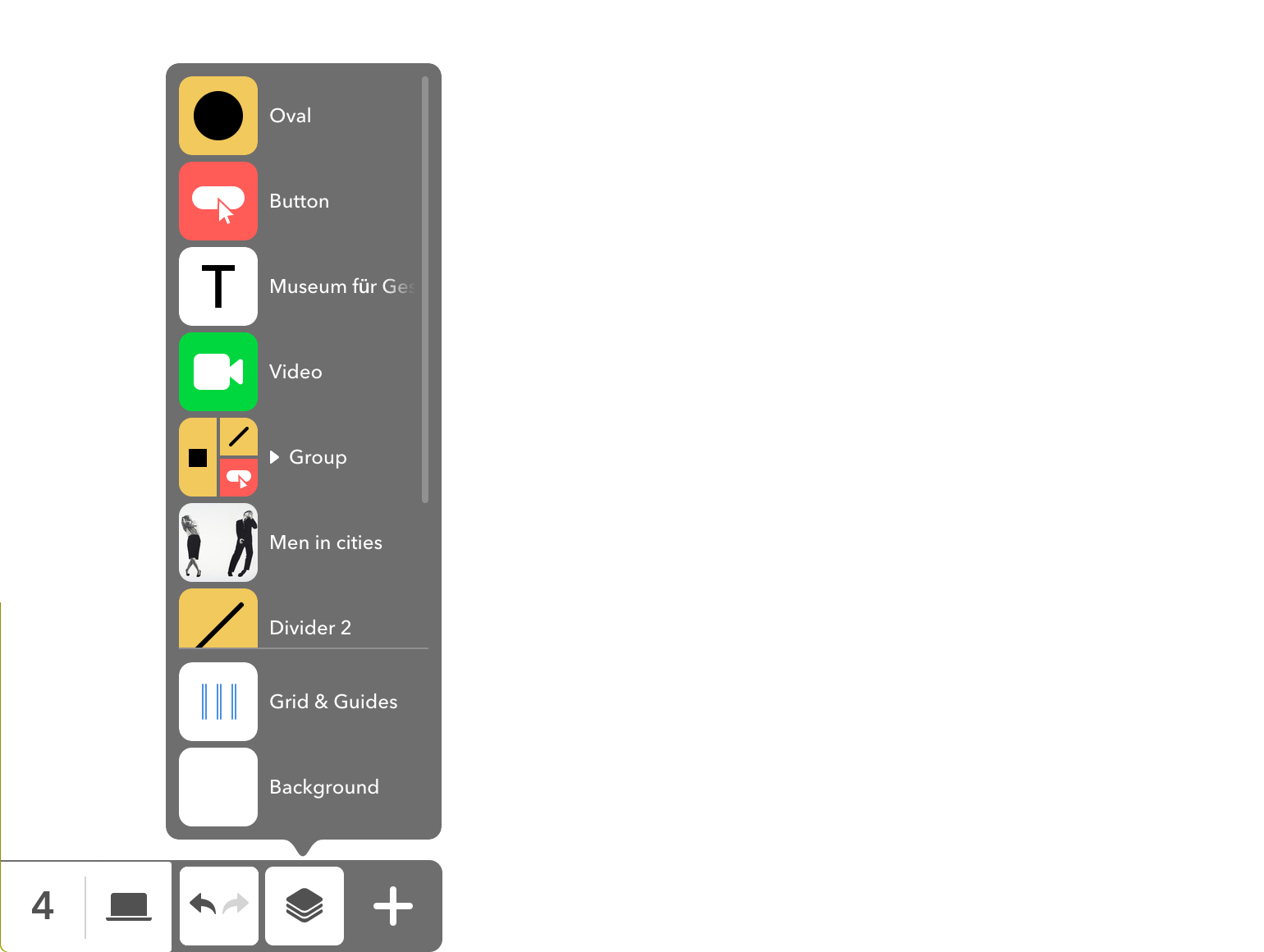
Meet our brand new Widget Bar with clearer look yet much enhanced functionality. Completely redesigned, this part of Readymag's Editor will take your work to a greater level of productivity.
Besides creating a new panel for Widgets,
we made the Background panel bolder and easier to use,
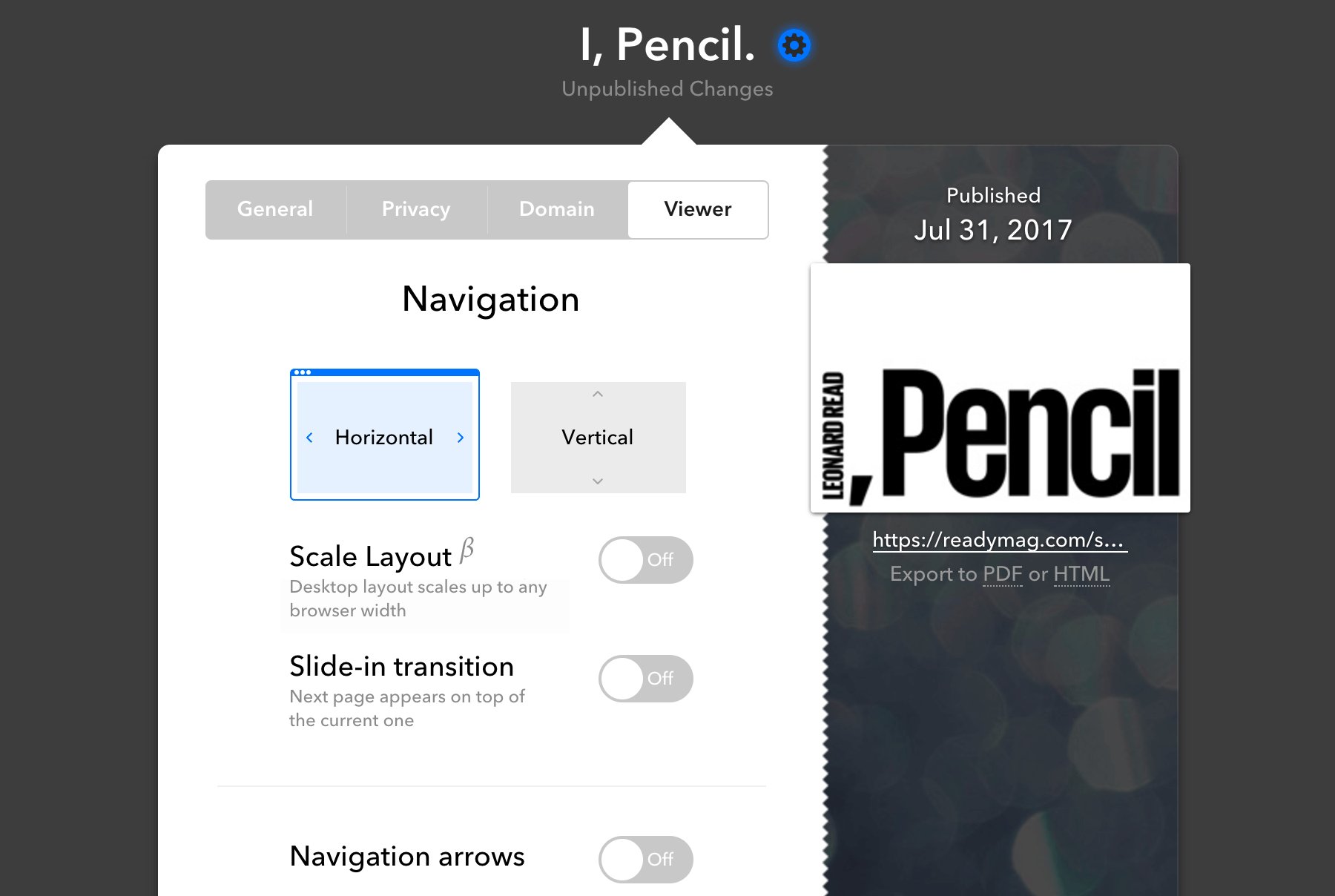
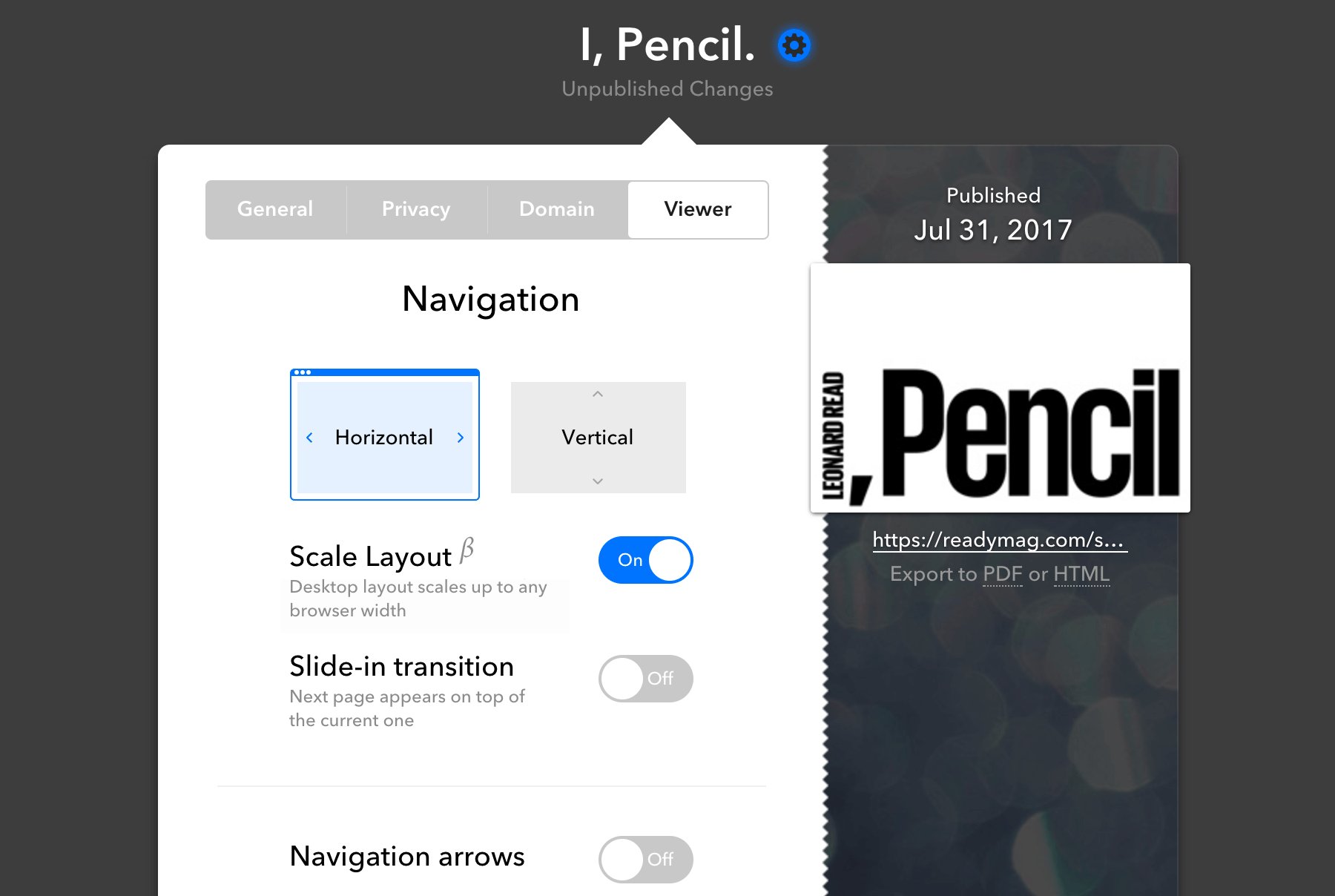
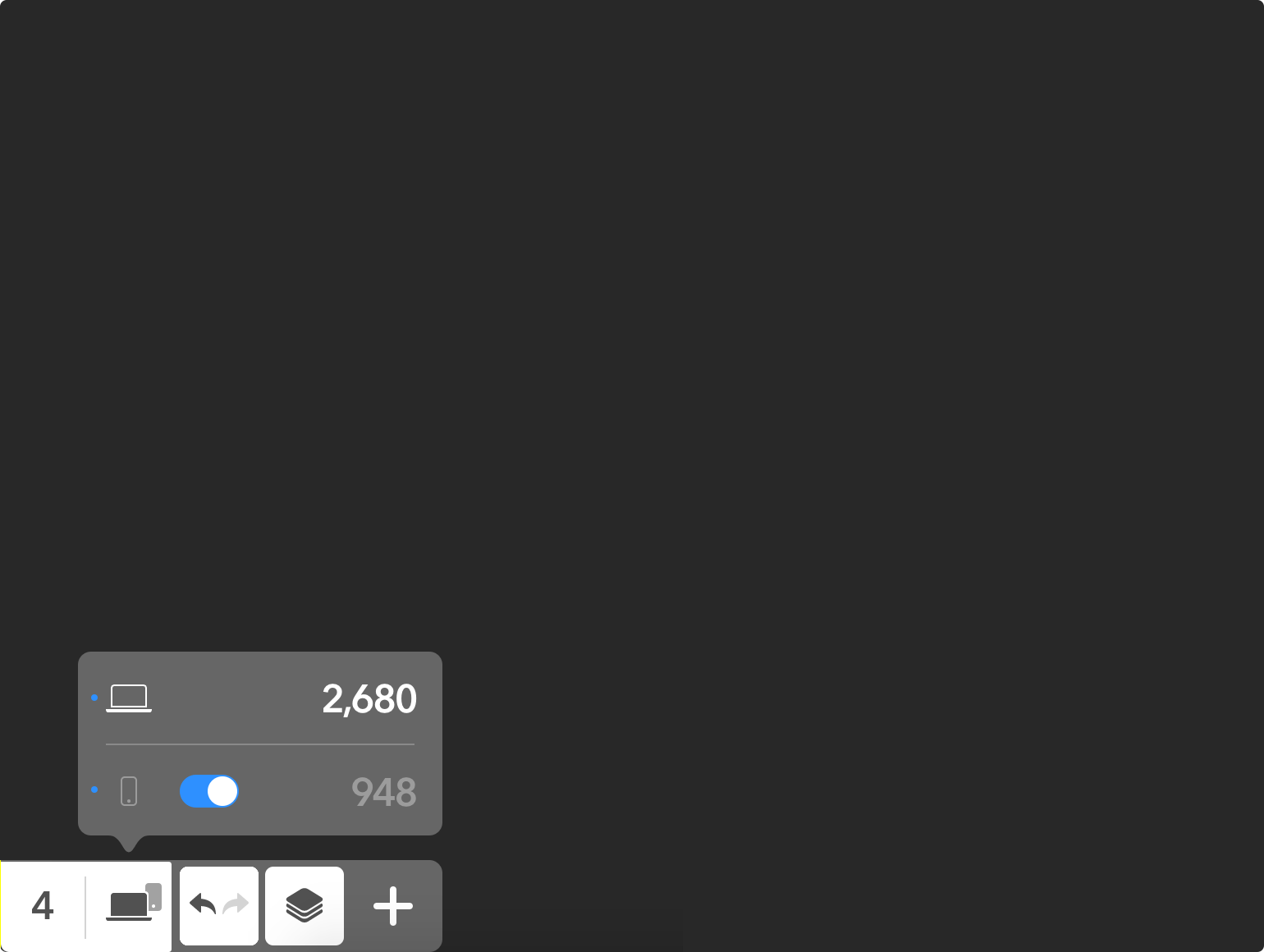
we combined the Viewports and Page Height panels into one.
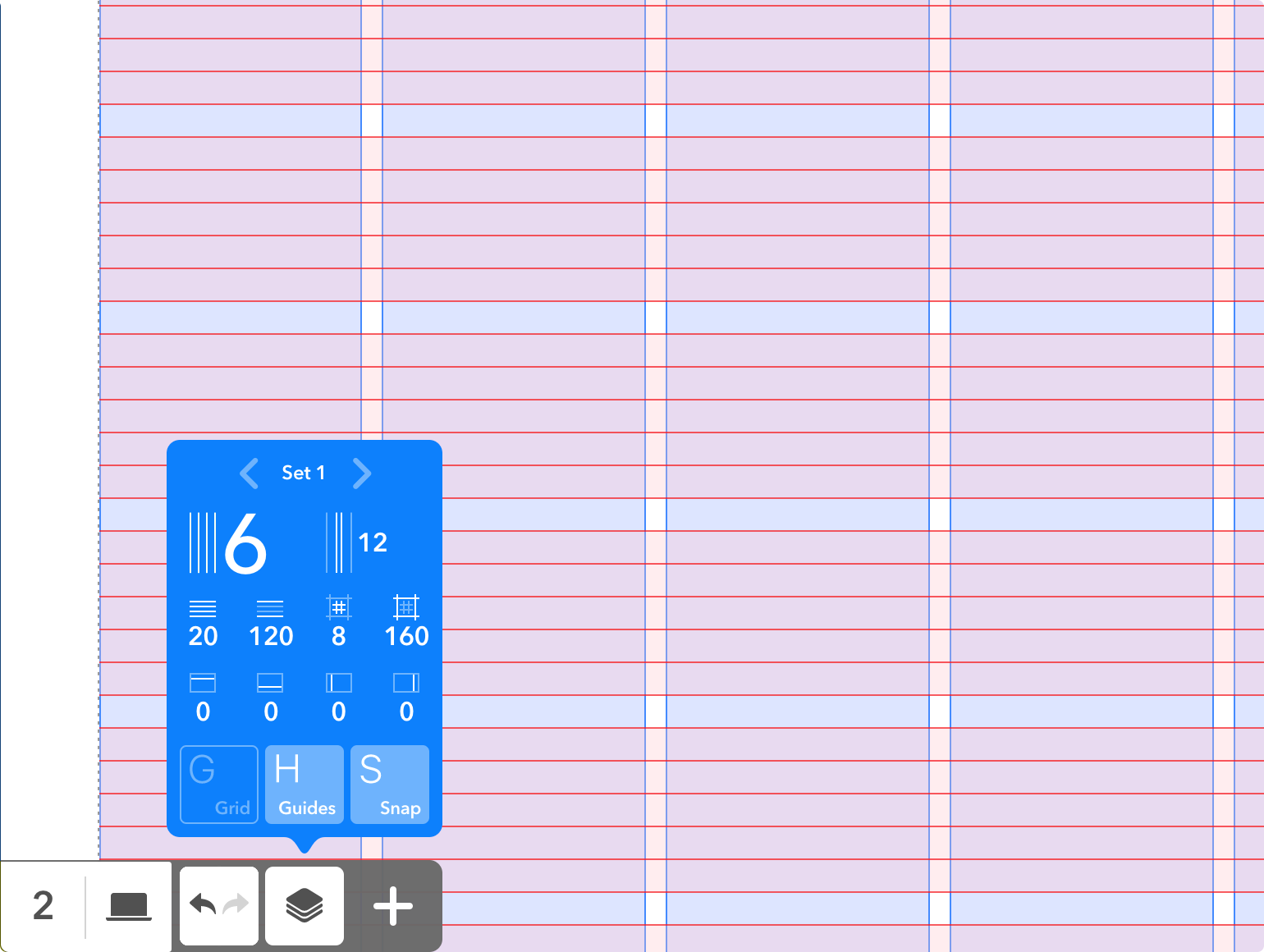
we updated the Grid & Guides with few useful adjustments,
If you'd like to learn more about the redesign of the Widget Bar, have a look at this case study, in which we elaborate on the challenges we’ve faced and the solutions we’ve found.
follow us
spread the word
r/m design school
A series of educational projects about design
Used by some great creative teams worldwide