

Contrast
The pioneers of readability studies were obviously only dealing with printed text. However, by the end of the 1960s, computers with led screens had become relatively mainstream. Due to their inherent properties, they turned out to be more demanding on the eye.
Glowing screens make the reading experience physically different from a paper that only reflects light—the higher the brightness level, the stronger the effect. “If you set the brightness up much too high, a direct focus of light will come into your retina, causing fatigue,” explains Nick Sherman, a typographic consultant and the founder of hex projects typographic company.






The first website was published in 1990 by computer scientist Tim Berners-Lee and now it seems like an eyesore. Early web sites were basic, using vertically structured, text-heavy pages with few graphics. Before the introduction of tables as a web page structure, there were few design components and no way to emulate the layouts of conventional printed texts.
In the early web there were no people well-versed in typesetting. Website layouts were fluid (did not have fixed width), so text lines came in any possible width. That was not so great: all sorts of typographic rules aimed at text legibility were smudged,” says Readymag product designer Stas Aki. The situation demanded new approaches to the creation of web layouts.
The variety of screen sizes also strongly impacted web layouts and quality of typesetting. While print designers knew beforehand the paper format that will house their work, web designers worked in a situation of uncertainty, knowing that their designs would appear in multiple ways on multiple screens.
This problem was mostly tackled with the mass introduction of responsive design around 2007, along with the launch of the first iPhone.
Part 3

1st generattion iPhone
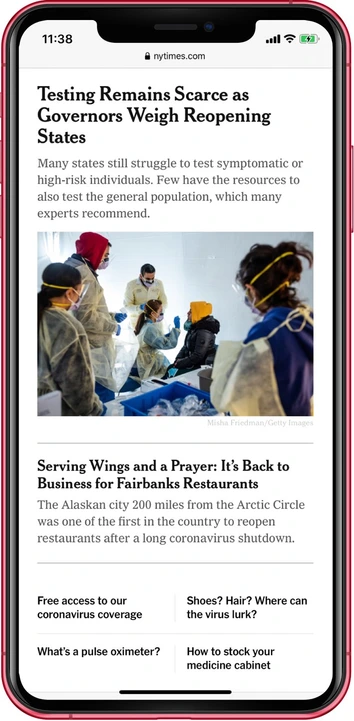
iPhone 11
I think it pushed the idea of responsive web design to the forefront. Mobile sites were often made separately from the desktop version, and that was happening before iPhones existed. I think the first iPhone is a symbol of when mobile web browsing became a mainstream thing. As far as readability in particular, the iPhone definitely set a lot of standards for resolution; like the idea of having a retina display with an extremely high resolution,” Nick Sherman recalls.
New generation mobile devices allow a resolution up to 1000dpi. With the continuing increase in screen resolution for desktop computers and portable devices, readability should improve as well.


Fonts that address special
issues
Part 4
Another important development was the proliferation of new fonts. Over the past several decades, Microsoft and Apple have approached the issue of web legibility repeatedly, producing more and more fonts targeted to the peculiarities of digital displays and the web.
In the early 90s, British type designer Matthew Carter created the early web 1.0 fonts Georgia (1993) and Verdana (1996). Commissioned by Microsoft specifically for text on webpages, both fonts were designed in bitmaps to match the pixels of the standard screen resolution at the time and then translated into outline fonts. For legibility and readability on screens, Carter designed these fonts with large x-height, open aperture, and generous space.
Matthew Carter, July 16 2014. Photo: Christopher Lewis. CC by 4.0
Georgia, 1993
Both designed by Matthew Carter, hinted by Tom Rickner
Verdana, 1996
A decade later, sub-pixel rendering appeared—also known as font smoothing, it adds red, green or blue pixels to letter fringes for clearer reading even on low-res screens. The origin of subpixel rendering remains controversial: Apple, then IBM and Microsoft, patented various implementations with their own technical differences, but Microsoft was the first to implement the technology in their products. Soon after, Microsoft also released the Clear Type font collection, a suite of fonts designed to demonstrate the advantages of sub-pixel rendering. The collection included Calibri, Corbel, Cambria, Candara, Consolas, and Constantia.
Another major development came in 2009. Small Batch., Inc released Typekit—a collection of web fonts from different foundries, making use of the @font-face feature of CSS while protecting them from infringement at the same time. @font-face was available from 1998, but Typekit was the first collection to solve the problem of font copyrighting, allowing a new market for custom web fonts to bloom. It’s difficult to imagine now, but before Typekit all web typography was either done with one of the dozen or so ‘web safe’ fonts or rendered in graphics.
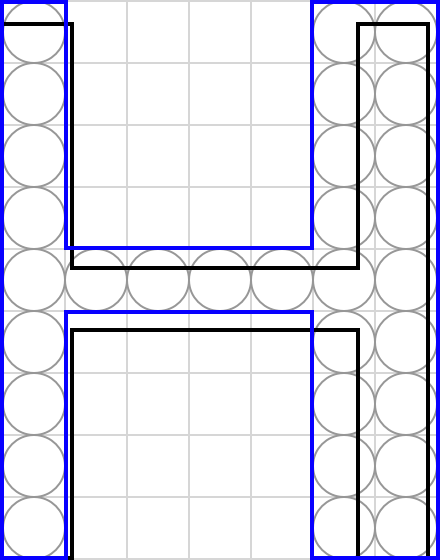
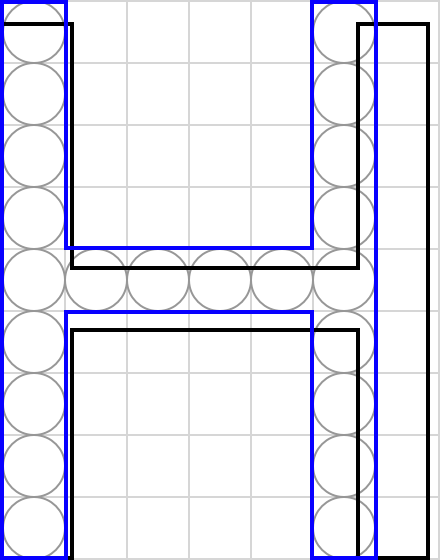
In 2014, Apple released its San Francisco font family, inspired by iconic modernist type Helvetica. San Francisco includes several fonts, each aimed for a different environment: SF is meant for macOS, iOS and tvOS, while SF Сompact was designed for Apple Watch. The main difference between them is that letters with round shapes, such as “o”, “e”, and “s”, have rounded sides in San Francisco, whereas in SF Compact they are flat. These flat sides allow the letters to be laid out with more space in between each character, making the text more legible at small sizes (which is particularly important for the watch).
Neue
Alt
Neue
This paragraph is set in Pragmatica (Paratype). The typeface was obtained via Typekit (now Adobe Fonts)